HTML5 form标签之解放表单验证、增加文件上传、集成拖放的使用方法_html5教程技巧
HTML中与form有关的东东
| 新增属性 | 个人理解 |
| form | html5之前,表单内的从属元素需要放入标签中,现在可以为标签指定form标签即可 点评:该功能解决了我们实际中遇到的一些问题,比如iframe模拟异步图片上传时,就必须将图片写到form外。 |
| formaction formmethod | 该属性用于按钮(submit)让表单提交页面可又按钮控制 formmethod指定各按钮提交方式 |
| placehoder | 该属性非常有用,用于文本框中显示提示信息,非常有用的一属性 |
| list | list属性需要与datalist一同使用,相当于文本框,模拟select,非常适用的一个属性 |
| autofocus | 用于文本框主动获取焦点,有用的东东 |
| 新增input属性,解放验证,各浏览器支持不好 | |
| tel | 用于电话 |
| url | 验证url |
| | 验证邮箱 |
| date/time | 日期类验证,会出现日期选择插件哦。。。 |
| number | 只能是数字 |
| range | 控制数字范围 |
| color | 颜色选择器,好东西啊。。。 |
HTML5中增加了很多与form有关的属性,说实在的,这些东西真心贴心啊!!!很大程度上讲:
完全解放表单验证
若不是考虑兼容性问题,老夫恨不得立即投入其中,但一旦想起兼容性问题的话,你就会非常头疼!!!
因为原本很好的东西,却是因为历史的原因,反而会增加我们的工作量!!!
在错的时间,做对的事情,他看起来是对的,实际上也是对的。。。但你会发现,他错了。。。。
增强页面元素
| 项目 | 个人理解 |
| figure/figcaption | 据说表示页面独立内容,移除后无影响,暂无发现用处.. |
| details | 该标签有点意思,用于替代js中,元素收起展开功能。 最新ff都不支持……个人觉得,既然提供了该标签应该提供属性表示上下展开或者左右展开; |
| mark | 高亮显示,当真语义化 |
| progress | �丝们,可以告别gif图片了,也不用div模拟百分比了,与windows区域一致的进度条出现啦,异步文件上传更加完善! |
| 改良ol | 老夫就没有用过这个主。。。 |
| …… | |
以上元素属于可有可无的元素,不必赘述,接下来,本文明星对象登场:
文件API
FileList与file对象:
在html4中,file标签只允许选择一个文件,但html5中,对file标签设置multiple属性后,变可以选择多文件了!!!
而,选择后便会形成这里的filelist对象,即一个个file组成的对象列表,简单来说就是file数组。
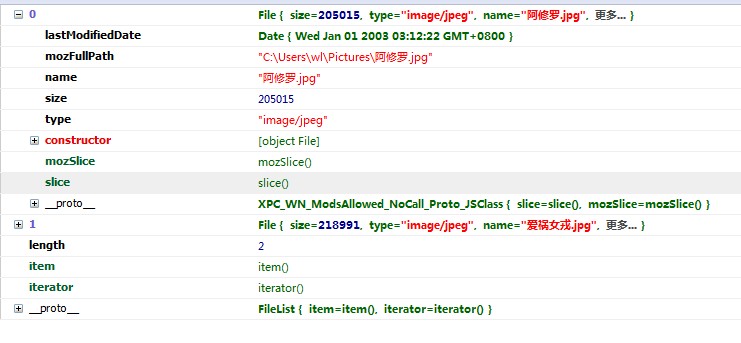
file对象具有2属性,name代表文件名(不包括路径),lastModifiedDate表示最后修改时间
其实我们在html4中操作file时,可以获取本地很多属性,比如文件大小,但是万恶的ie不支持,到ie9后才有所好转。
所以想客户端提示文件上传过大的同学放弃吧。。。
Blob对象
表示二进制原始数据,提供一slice方法访问字节内部原始数据;size表示blob对象字节长度、type表示其mime类型,类型未知则返回空字符串。
来来,简单做一实验:
关于File
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="../jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#wl').click(function () {
var f = $('#file')[0];
var s = '';
});
});
</script>
</head>
<body>
<input type="file" id="file" multiple />
<button id="wl">
文件上传</button>
</body>
</html>
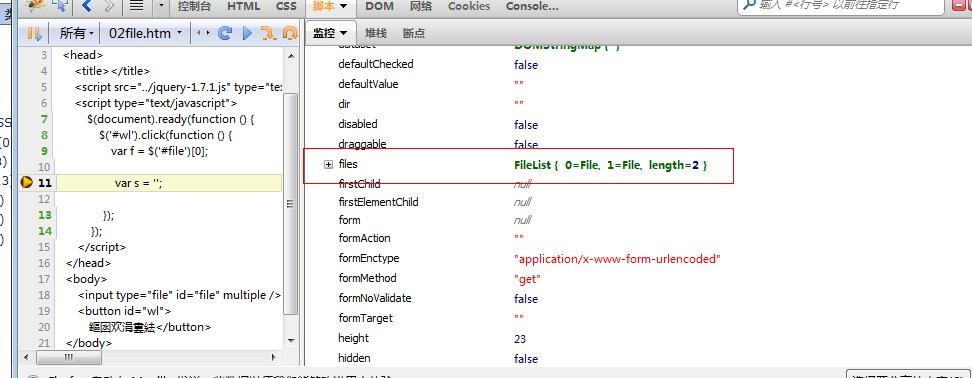
我们在ff中选择图片后,提交,设个断点看看:

file主角登场,就是他了,我们将之属性输出来看看:

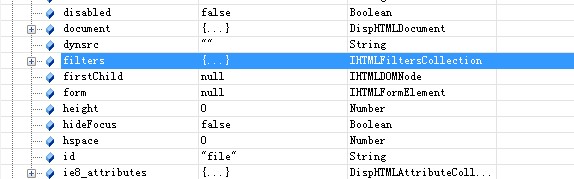
真的是应有尽有啊!有了该属性就可以做很多事情了,但是。。。我们来看看ie7、8:

各位观众,人家压根没这个属性,所以一切百搭。。。
话说,我觉得ie浏览器调试起来很痛苦,请问各位大神有没有什么好的ie开发插件,就像ff的firebug,google自带的插件??
FIleReader接口
filereader接口,可将文件读入内存,有了这个东东我们就可以很舒服的做图片预览了,但他的公用不止如此。
filereader的四个方法:
readAsBinaryString 将文件读取为二进制码——通常我们将数据传给后端;
readAsText 将文件读取为文本——读取文本内容;
readAsURL 将文件读取为DataURL——一般是小文件,图片或者html;
abort 中断读取,因为文件过大等待时间就很长了
filereader接口事件:
onabort 读取中断触发;
onerror 读取失败触发;
onloadstart 开始读取时触发;
onprogress 读取中
onload 读取成功时触发;
onloadend 读取完成后触发,无论成功失败;
光说不练不行,我们这里做个小实验:
我是一个小实验
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="../jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var bt = $('#wl');
var file = $('#file');
var type = $('#type');
var result = $('#result');
var func = {};
func.readAsDataURL = function (file) {
//验证是否为图片
if (!/image///w+/.test(file.type)) {
alert('非图片格式');
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
result.html('<img src="' + this.result + '"/>');
}
}
func.readAsBinaryString = function (file) {
var reader = new FileReader();
reader.readAsBinaryString(file);
reader.onload = function (e) {
result.html(this.result);
}
}
func.readAsText = function (file) {
var reader = new FileReader();
reader.readAsText(file);
reader.onload = function (e) {
result.html(this.result);
}
}
bt.click(function () {
if (func[type.val()] && typeof func[type.val()] == 'function') {
func[type.val()](file[0].files[0]);
}
});
});
</script>
</head>
<body>
<div id="result">
</div>
<input type="file" id="file" multiple />
<select id="type">
<option value="readAsDataURL">readAsDataURL</option>
<option value="readAsBinaryString">readAsBinaryString</option>
<option value="readAsText">readAsText</option>
</select>
<button id="wl">
读取文件</button>
</body>
</html>
用最新浏览器运行试试呢!
我们再做一个判断,看看其事件执行顺序:
reader.onload = function (e) {
alert('onload');
}
reader.onprogress = function (e) {
alert('onprogress');
}
reader.onerror = function (e) {
alert('onerror');
}
reader.onloadstart = function (e) {
alert('onloadstart');
}
reader.onloaded = function (e) {
alert('onloaded');
}
此处具体应用:
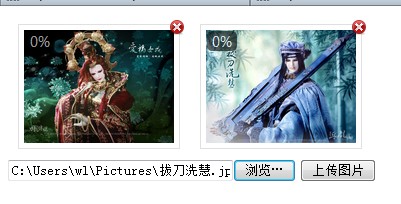
简单图片上传
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
body{ font-size: 14px;}
.image_upload{ margin:10px; border: 1px solid #E0E0E0; text-align: center; padding:5px; display: inline-block; position: relative; }
.image_upload img{ max-height: 150px; max-width: 150px; }
.image_upload .rate { position: absolute; top: 6px; left: 6px; padding: 0 5px; color: White; background: black; border-radius: 5px; filter:alpha(opacity=60); -moz-opacity:0.6; -khtml-opacity: 0.6; opacity: 0.6; }
.image_upload .delete { background: url("images/del.png") no-repeat scroll 0 0 transparent; cursor: pointer; height: 16px; position: absolute; right: -6px; top: -6px; width: 16px;}
</style>
<script src="js/jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var j_bt_sub = $('#submitForm'),
j_form = $('#form'),
j_state = $('#upState'),
j_file = $('#files');
var is_support = true; //判断是否支持高级特性,经测试若是不支持filereader与file
if (typeof FileReader === 'undefined') is_support = false;
j_file.change(function () {
var file = j_file.get(0);
if (!file.files[0]) is_support = false;
//支持高级功能的浏览器
if (is_support) {
files = file.files;
for (var k = 0, len = files.length; k < len; k++) {
var file = files[k];
var reader = new FileReader();
reader.readAsDataURL(file);
(function (k) {
reader.onloadend = function (e) {
if (reader.error) {
alert(reader.error);
} else {
var up = $('<div class="image_upload" id="up_' + k + '"></div>');
var img = $('<img src="' + this.result + '" alt="" id="img_' + k + '">');
var rate = $('<div class="rate" id="rate_' + k + '">0%</div>');
var del = $('<div class="delete" title="删除" id="del_' + k + '"></div>');
up.append(img);
up.append(rate);
up.append(del);
del.click(function () {
$(this).parent().remove();
});
j_state.append(up);
}
};
})(k);
} //for
} else {
//不支持的话采用传统方式
}
});
//此处应该支持平滑后退,后面考虑
j_bt_sub.click(function (e) {
if (is_support) {
var file = j_file.get(0);
files = file.files;
for (var k = 0, len = files.length; k < len; k++) {
var file = files[k];
upload(file, k);
}
}
});
function upload(file, k) {
var up = $('#up_' + k);
var img = $('#img_' + k);
var rate = $('#rate_' + k);
var del = $('#del_' + k);
var fd = new FormData();
fd.append('upload', file);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener('progress', function (e) {
var percentComplete = Math.round((e.loaded) * 100 / e.total);
rate.html(percentComplete.toString() + '%');
}, false);
// 文件上传成功或是失败
xhr.onreadystatechange = function (e) {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
rate.html('100%');
var url = xhr.responseText;
img.attr('src', url);
var s = '';
}
}
};
xhr.open("POST", "fileUpload.ashx");
//发送
xhr.send(fd);
}
});
</script>
</head>
<body>
<div id="upState"></div>
<form id="uploadForm" action="fileUpload.ashx" method="post" enctype="multipart/form-data">
<input id="files" type="file" size="30" name="file[]" multiple />
<button type="button" id="submitForm">上传图片</button>
</form>
</body>
</html>
拖放API其实之前,我还用jquery写了个拖放的插件呢。。
工作中碰到的一些东西【弹出窗口】【拖放】【异步文件上传】
但是集成在HTML5中当然更好!!!我们现在来看看这个东东。。。并且它的强大之处,就是不止在浏览器中拖动,这就不得了了哦(拖动图片上传)
html5中默认对图片、链接可以拖放,其它元素需要设置draggable="true"才能拖放,事不宜迟,老夫马上去试试。
<strong>拖放的例子
</strong> <!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div id="dragme" draggable="true" style=" width: 200px; border: 1px solid gray;">请拖放</div>
<div id="text" style=" width: 200px; height: 200px; border: 1px solid gray;"></div>
<script type="text/javascript">
document.ondragover = function (e) {
e.preventDefault();
};
document.ondrop = function (e) {
e.preventDefault();
};
var source = document.getElementById('dragme');
var dest = document.getElementById('text');
source.addEventListener('dragstart', function (e) {
var dt = e.dataTransfer;
dt.setData('text/plain', '您好' + new Date());
}, false);
dest.addEventListener('dragend', function (e) {
e.preventDefault();
}, false);
dest.addEventListener('drop', function (e) {
var dt = e.dataTransfer;
var text = dt.getData('text/plain');
dest.innerHTML += text;
e.stopPropagation();
e.preventDefault();
return false;
}, false);
</script>
</body>
</html>

拖放时候一定要记住,阻止页面默认行为,否则会打开新窗口的,其中以下亦是重点:
1 拖放可使用DataTransfer传递数据,该对象是非常有用的,因为在拖动目标元素时,可能会经过其它元素,我们可以用此传递信息;
API:
dragstart 被拖放元素 开始拖放时
drag 被拖放元素 拖放过程中
dragenter 拖放过程中鼠标经过的元素 被拖放元素开始进入本元素时
dragover 拖放过程中鼠标经过的元素 本元素内移动
drageleave 拖放过程中鼠标经过的元素 离开本元素
drop 拖放的目标元素 拖动的元素放到了本元素中
dragend 拖放的对象 拖放结束
其实这里是有问题的,我并未去深入研究从开始拖动到经过各种元素会产生神马情况,这个可以作为二次学习时的重点研究对象。
结语
html5的文件和表单做的比较精致,个人感觉比布局新增的几个标签有用多了,明天开始学习canvas,虽然不懂,虽然见过,但是还是感觉很厉害的样子!




