JQuery中使用Ajax赋值给全局变量失败异常的解决方法_jquery_
2014-08-19 20:29:39
[小 大]
已经帮助:人解决问题
我们在用JQuery的Ajax从后台提取数据后想把它赋值给全局变量,但是却怎么都赋不进,为什么呢?
原因其实很简单,我们用的Ajax是异步操作,也就是说在你赋值的时候数据还没提取出来,你当然赋不进去,所以只要改成同步操作就行~
方法1:先设置同步在进行Ajax操作
//在全局或某个需要的函数内设置Ajax异步为false,也就是同步$.ajaxSetup({ async :false});//然后再进行你的Ajax操作$.post(地址,参数,function(data, status){if(status =="success"){//赋值给全局变量}else{ alert("wrong");}});方法2:直接用$.ajax
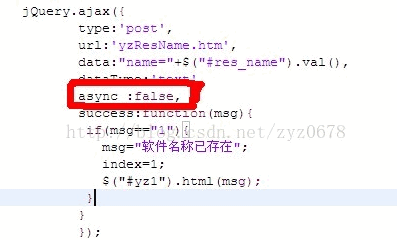
$.ajax({ type :"post", url :地址, data :"参数"+参数的值, async :false, success :function(data){//赋值给全局变量;}});实例代码:
(责任编辑:)
友情链接:联系人:QQ370158739




