JavaScript实现的石头剪刀布游戏源码分享_javascript技巧_
2014-08-24 00:14:00
[小 大]
已经帮助:人解决问题
这个游戏主要设计到两点:
首先是胜负运算
由于石头剪刀布是循环性的
石头 杀 剪子
剪子 杀 布
布 杀 石头
石头 杀 剪子
。。。
根据以上特点找出规律,写出算法即可。
让电脑随机
这点比较容易,前面我有写过文章介绍,不明白的童鞋可以去看看。
随机刷屏
其实这个效果不是游戏的关键性,但为了看起来更加互动,好玩,我就给加上了。这里用到了一个取模算法,根据余数去循环显示即可达到效果。
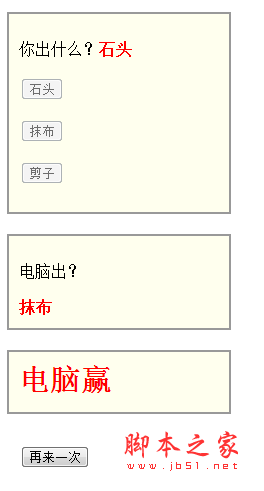
界面截图

最后上代码
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>JS写的石头剪子布游戏 - 琼台博客</title> <style type="text/css"> div{margin:20px auto;padding:10px;border:2px solid #999;width:200px;background:#ffe;} div#cu{font-weight:bold;font-size:30px;height:40px;color:red;} div#la{border:none;background:none;display:none;} span{color:red;font-weight:bold;} </style> <script type="text/javascript"> var se = null,time=20,you=0,arr=new Array('石头','抹布','剪子'); function p(n){ you = n; document.getElementById('you').innerHTML=s(n); document.getElementById('st').disabled=true; document.getElementById('mb').disabled=true; document.getElementById('jz').disabled=true; document.getElementById('cu').innerHTML = '...'; se = setInterval('t()',50); } function agin(){ document.getElementById('st').disabled=false; document.getElementById('mb').disabled=false; document.getElementById('jz').disabled=false; document.getElementById('la').style.display = 'none'; document.getElementById('you').innerHTML = ''; document.getElementById('pc').innerHTML = ''; document.getElementById('cu').innerHTML = ''; document.getElementById('you').innerHTML= '请选择'; } function bt(){ var pc = Math.floor(Math.random() * 3 + 1); document.getElementById('pc').innerHTML = s(pc); var str=''; if(pc==you){ str += '平局'; }else{ var b = pc-you; if(b>0){ if(b==1){ str += '电脑赢'; }else{ str += '你赢啦'; } }else{ b = b*-1; if(b==1){ str += '你赢啦'; }else{ str += '电脑赢'; } } } document.getElementById('la').style.display = 'block'; document.getElementById('cu').innerHTML = str; } function t(){ if(time>0){ document.getElementById('pc').innerHTML = arr[time%3]; time--; }else{ clearInterval(se); se = null; time = 20; bt(); } } function s(n){ if(n==1){ return '石头'; }else if(n==2){ return '抹布'; }else{ return '剪子'; } } </script> </head> <body> <div> <p>你出什么?<span id="you">请选择</span></p> <p><button id="st" onclick="p(1);">石头</button></p> <p><button id="mb" onclick="p(2);">抹布</button></p> <p><button id="jz" onclick="p(3);">剪子</button></p> </div> <div> <p>电脑出?</p> <span style="" id="pc"></span> </div> <div id="cu"></div> <div id="la"><button id="agin" onclick="agin()">再来一次</button></div> </body></html> (责任编辑:)
友情链接:联系人:QQ370158739




