jquery 实现返回顶部功能_jquery_
2014-11-20 21:59:13
[小 大]
已经帮助:人解决问题
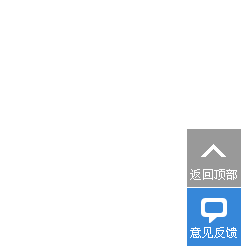
今天搞了一个回到顶部的JS JQ功能,废话不多说,有图有真相!


复制代码 代码如下:
(function($){
$.fn.survey=function(options){
var defaults={width:"298",height:"207"};
var options=$.extend(defaults,options);
if($.browser.msie){
var ieVersion=parseInt($.browser.version)}
//建立HTML
var __feedCreat=function(){
var feedHtml=$('<div id="pubFeedBack"></div>');
feedHtml.html('<a href="#top" id="backTop"><i></i>/u8fd4/u56de/u9876/u90e8</a><a href="#" id="callSurvey"><i></i>/u610f/u89c1/u53cd/u9988</a>');
$("body").append(feedHtml);
__ie6Fixed()
};
//绑定事件
var __initEvent=function(){
$(window).resize(function(){
var winW=$(this).width();
if(winW<=1124){$("#pubFeedBack").hide()}
else{$("#pubFeedBack").show()}
});
$(window).bind("scroll",function(){
if($(this).scrollTop()>50){
$("#backTop").fadeIn().css({"display":"block"})
}
else{$("#backTop").fadeOut().css({"display":""})}
});
$("#backTop").bind("click",function(e){
e.preventDefault();
$("html,body").scrollTop(0)});
};
//回到顶部
var __tip=function(type,tipText){
var surveyTip=$("#D_SurveyTip"),surveyMask=$("#D_SurveyMask");
if(!surveyTip||!surveyMask){return}
surveyTip.removeClass("warning success").addClass(type).html(tipText);
surveyMask.css("display","block");
surveyTip.css("display","block");
setTimeout(function(){
surveyMask.css("display","none"); surveyTip.css("display","none")},1000)
};
//ie6兼容
var __ie6Fixed=function(){
if(ieVersion!==6){return}
var surveyBox=$("#D_SurveyBox");
var pubFeedBack=$("#pubFeedBack");
if(!surveyBox||!pubFeedBack)
{
return
}
$(window).bind("scroll",function(){
var h=$(window).height(),st=$(window).scrollTop(),_top=h+st-options.height; var _top1=h+st-pubFeedBack.height()-15;surveyBox.css("top",_top+"px");
pubFeedBack.css("top",_top1+"px")
})
};
//开始执行
if(screen.width>=1280)
{
(function(){
__feedCreat(); __initEvent() })()
}
}
})(jQuery);
window.onerror=function(){return false};
if($.isFunction($(document).survey)){$(document).survey()}
复制代码 代码如下:
#backTop i,#callSurvey i{background:url(survey.png) no-repeat;}
#pubFeedBack{position:fixed;_position:absolute;right:15px;bottom:15px;width:54px;font-size:12px;}
#backTop,#callSurvey{display:block;width:52px;padding:1px;height:56px;line-height:22px;text-align:center;color:#fff;text-decoration:none;}
#backTop{display:none;background:#999;}
#backTop:hover{background:#ccc;zoom:1;text-decoration:none;color:#fff;}
#backTop i{display:block;width:25px;height:13px;margin:14px auto 8px;background-position:-63px 0;}
#callSurvey{margin-top:1px;background:#3687d9;}
#callSurvey:hover{background:#66a4e3;zoom:1;text-decoration:none;color:#fff;}
#callSurvey i{display:block;width:26px;height:25px;margin:9px auto 0;background-position:0 0;}
#callSurvey:hover i{background-position:-30px 0;}
代码很简单,各位直接拿去,放在自己项目中即可,如有bug请给我留言,共同完善
(责任编辑:)
友情链接:联系人:QQ370158739




