让nodeJS跑起来7R7HTML5中文学习网 - HTML5先行者学习网
第一步当然是安装nodeJS环境了,现在windows安装nodeJS比较快了,直接下载即可:7R7HTML5中文学习网 - HTML5先行者学习网
http://www.nodejs.org/download/7R7HTML5中文学习网 - HTML5先行者学习网
这里根据需要下载,下载完成后直接下一步下一步即可,完了我们就具有nodeJS环境了7R7HTML5中文学习网 - HTML5先行者学习网
第二步,为了方便我们后面操作,我们直接在D盘见了一个文件夹blog7R7HTML5中文学习网 - HTML5先行者学习网
然后打开windows命令行工具,进入d盘,输入:7R7HTML5中文学习网 - HTML5先行者学习网
express -e blog
7R7HTML5中文学习网 - HTML5先行者学习网然后里面可能有依赖包,我们需要进入blog目录安装(安装的配置由package.json提供):7R7HTML5中文学习网 - HTML5先行者学习网
npm install
7R7HTML5中文学习网 - HTML5先行者学习网这个样子,我们依赖包就下载下来了,其中依赖包与java的包文件,.net的bll文件应该是一个概念7R7HTML5中文学习网 - HTML5先行者学习网
这个时候,我们的程序已经可以运行了:7R7HTML5中文学习网 - HTML5先行者学习网
node app
7R7HTML5中文学习网 - HTML5先行者学习网7R7HTML5中文学习网 - HTML5先行者学习网D:/blog>node appExpress server listening on port 3000
7R7HTML5中文学习网 - HTML5先行者学习网这个时候打开浏览器就有反应了:7R7HTML5中文学习网 - HTML5先行者学习网
 7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
这里我们使用的是express(一个流行的nodeJSweb开发框架),并且使用了ejs模板引擎7R7HTML5中文学习网 - HTML5先行者学习网
文件结构7R7HTML5中文学习网 - HTML5先行者学习网
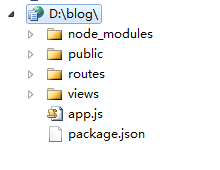
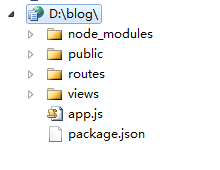
初始化文件目录结构如下:7R7HTML5中文学习网 - HTML5先行者学习网
 7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
app.js 为入口文件7R7HTML5中文学习网 - HTML5先行者学习网
package.json 为模块依赖文件,我们使用npm install时候他会以其配置在网上下载相关包7R7HTML5中文学习网 - HTML5先行者学习网
node_modules 为下载下来的模块文件(package.json)7R7HTML5中文学习网 - HTML5先行者学习网
public 存放静态资源文件7R7HTML5中文学习网 - HTML5先行者学习网
routes 存放路由文件7R7HTML5中文学习网 - HTML5先行者学习网
views 存放相关视图模板文件7R7HTML5中文学习网 - HTML5先行者学习网
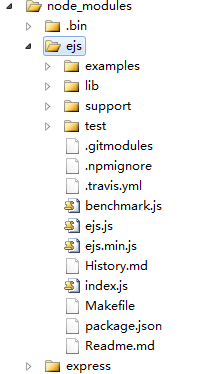
这个样子,我们基本目录结构就出来了,我们这里先简单说下node_modules这个目录7R7HTML5中文学习网 - HTML5先行者学习网
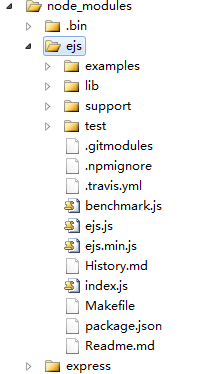
node_modules/ejs7R7HTML5中文学习网 - HTML5先行者学习网
我们刚刚说了,这里面存放着下载下来的模块,说白了就是js文件集合7R7HTML5中文学习网 - HTML5先行者学习网
 7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网var parse = exports.parse = function(str, options){
7R7HTML5中文学习网 - HTML5先行者学习网 var options = options || {}
7R7HTML5中文学习网 - HTML5先行者学习网 , open = options.open || exports.open || '<%'
7R7HTML5中文学习网 - HTML5先行者学习网 , close = options.close || exports.close || '%>'
7R7HTML5中文学习网 - HTML5先行者学习网 , filename = options.filename
7R7HTML5中文学习网 - HTML5先行者学习网 , compileDebug = options.compileDebug !== false
7R7HTML5中文学习网 - HTML5先行者学习网 , buf = "";
7R7HTML5中文学习网 - HTML5先行者学习网 buf += 'var buf = [];';7R7HTML5中文学习网 - HTML5先行者学习网
if (false !== options._with) buf += '/nwith (locals || {}) { (function(){ ';7R7HTML5中文学习网 - HTML5先行者学习网
buf += '/n buf.push(/'';7R7HTML5中文学习网 - HTML5先行者学习网
var lineno = 1;7R7HTML5中文学习网 - HTML5先行者学习网
var consumeEOL = false;7R7HTML5中文学习网 - HTML5先行者学习网
for (var i = 0, len = str.length; i < len; ++i) {7R7HTML5中文学习网 - HTML5先行者学习网
var stri = str[i];7R7HTML5中文学习网 - HTML5先行者学习网
if (str.slice(i, open.length + i) == open) {7R7HTML5中文学习网 - HTML5先行者学习网
i += open.length7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
var prefix, postfix, line = (compileDebug ? '__stack.lineno=' : '') + lineno;7R7HTML5中文学习网 - HTML5先行者学习网
switch (str[i]) {7R7HTML5中文学习网 - HTML5先行者学习网
case '=':7R7HTML5中文学习网 - HTML5先行者学习网
prefix = "', escape((" + line + ', ';7R7HTML5中文学习网 - HTML5先行者学习网
postfix = ")), '";7R7HTML5中文学习网 - HTML5先行者学习网
++i;7R7HTML5中文学习网 - HTML5先行者学习网
break;7R7HTML5中文学习网 - HTML5先行者学习网
case '-':7R7HTML5中文学习网 - HTML5先行者学习网
prefix = "', (" + line + ', ';7R7HTML5中文学习网 - HTML5先行者学习网
postfix = "), '";7R7HTML5中文学习网 - HTML5先行者学习网
++i;7R7HTML5中文学习网 - HTML5先行者学习网
break;7R7HTML5中文学习网 - HTML5先行者学习网
default:7R7HTML5中文学习网 - HTML5先行者学习网
prefix = "');" + line + ';';7R7HTML5中文学习网 - HTML5先行者学习网
postfix = "; buf.push('";7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
var end = str.indexOf(close, i)7R7HTML5中文学习网 - HTML5先行者学习网
, js = str.substring(i, end)7R7HTML5中文学习网 - HTML5先行者学习网
, start = i7R7HTML5中文学习网 - HTML5先行者学习网
, include = null7R7HTML5中文学习网 - HTML5先行者学习网
, n = 0;7R7HTML5中文学习网 - HTML5先行者学习网
if ('-' == js[js.length-1]){7R7HTML5中文学习网 - HTML5先行者学习网
js = js.substring(0, js.length - 2);7R7HTML5中文学习网 - HTML5先行者学习网
consumeEOL = true;7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
if (0 == js.trim().indexOf('include')) {7R7HTML5中文学习网 - HTML5先行者学习网
var name = js.trim().slice(7).trim();7R7HTML5中文学习网 - HTML5先行者学习网
if (!filename) throw new Error('filename option is required for includes');7R7HTML5中文学习网 - HTML5先行者学习网
var path = resolveInclude(name, filename);7R7HTML5中文学习网 - HTML5先行者学习网
include = read(path, 'utf8');7R7HTML5中文学习网 - HTML5先行者学习网
include = exports.parse(include, { filename: path, _with: false, open: open, close: close, compileDebug: compileDebug });7R7HTML5中文学习网 - HTML5先行者学习网
buf += "' + (function(){" + include + "})() + '";7R7HTML5中文学习网 - HTML5先行者学习网
js = '';7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
while (~(n = js.indexOf("/n", n))) n++, lineno++;7R7HTML5中文学习网 - HTML5先行者学习网
if (js.substr(0, 1) == ':') js = filtered(js);7R7HTML5中文学习网 - HTML5先行者学习网
if (js) {7R7HTML5中文学习网 - HTML5先行者学习网
if (js.lastIndexOf('//') > js.lastIndexOf('/n')) js += '/n';7R7HTML5中文学习网 - HTML5先行者学习网
buf += prefix;7R7HTML5中文学习网 - HTML5先行者学习网
buf += js;7R7HTML5中文学习网 - HTML5先行者学习网
buf += postfix;7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
i += end - start + close.length - 1;7R7HTML5中文学习网 - HTML5先行者学习网
} else if (stri == "//") {7R7HTML5中文学习网 - HTML5先行者学习网
buf += "////";7R7HTML5中文学习网 - HTML5先行者学习网
} else if (stri == "'") {7R7HTML5中文学习网 - HTML5先行者学习网
buf += "//'";7R7HTML5中文学习网 - HTML5先行者学习网
} else if (stri == "/r") {7R7HTML5中文学习网 - HTML5先行者学习网
// ignore7R7HTML5中文学习网 - HTML5先行者学习网
} else if (stri == "/n") {7R7HTML5中文学习网 - HTML5先行者学习网
if (consumeEOL) {7R7HTML5中文学习网 - HTML5先行者学习网
consumeEOL = false;7R7HTML5中文学习网 - HTML5先行者学习网
} else {7R7HTML5中文学习网 - HTML5先行者学习网
buf += "//n";7R7HTML5中文学习网 - HTML5先行者学习网
lineno++;7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
} else {7R7HTML5中文学习网 - HTML5先行者学习网
buf += stri;7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
if (false !== options._with) buf += "'); })();/n} /nreturn buf.join('');";7R7HTML5中文学习网 - HTML5先行者学习网
else buf += "');/nreturn buf.join('');";7R7HTML5中文学习网 - HTML5先行者学习网
return buf;7R7HTML5中文学习网 - HTML5先行者学习网
};7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网就如,我们这里使用到的ejs模板以及express模块,然后我们好奇的走进了ejs的程序看看究竟有何不同7R7HTML5中文学习网 - HTML5先行者学习网
打开,ejs.js后,我们抽一点代码出来看:这段代码我们比较熟悉,他与underscore的模板引擎代码思想一致,都是将模板解析为字符串7R7HTML5中文学习网 - HTML5先行者学习网
然后通过eval或者new Function的方法将之转换为函数,并且传入自己的数据对象好解析7R7HTML5中文学习网 - HTML5先行者学习网
至于具体工作流程,现在我们还不知道,只能放到后面点研究了,好了我们现在进入其他模块7R7HTML5中文学习网 - HTML5先行者学习网
app.js7R7HTML5中文学习网 - HTML5先行者学习网
作为入口文件,app.js扮演着举足轻重的角色:7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网/**
7R7HTML5中文学习网 - HTML5先行者学习网 * Module dependencies.
7R7HTML5中文学习网 - HTML5先行者学习网 */
7R7HTML5中文学习网 - HTML5先行者学习网var express = require('express');7R7HTML5中文学习网 - HTML5先行者学习网
var routes = require('./routes');7R7HTML5中文学习网 - HTML5先行者学习网
var user = require('./routes/user');7R7HTML5中文学习网 - HTML5先行者学习网
var http = require('http');7R7HTML5中文学习网 - HTML5先行者学习网
var path = require('path');7R7HTML5中文学习网 - HTML5先行者学习网
var app = express();7R7HTML5中文学习网 - HTML5先行者学习网
// all environments7R7HTML5中文学习网 - HTML5先行者学习网
app.set('port', process.env.PORT || 3000);7R7HTML5中文学习网 - HTML5先行者学习网
app.set('views', path.join(__dirname, 'views'));7R7HTML5中文学习网 - HTML5先行者学习网
app.set('view engine', 'ejs');7R7HTML5中文学习网 - HTML5先行者学习网
app.use(express.favicon());7R7HTML5中文学习网 - HTML5先行者学习网
app.use(express.logger('dev'));7R7HTML5中文学习网 - HTML5先行者学习网
app.use(express.json());7R7HTML5中文学习网 - HTML5先行者学习网
app.use(express.urlencoded());7R7HTML5中文学习网 - HTML5先行者学习网
app.use(express.methodOverride());7R7HTML5中文学习网 - HTML5先行者学习网
app.use(app.router);7R7HTML5中文学习网 - HTML5先行者学习网
app.use(express.static(path.join(__dirname, 'public')));7R7HTML5中文学习网 - HTML5先行者学习网
// development only7R7HTML5中文学习网 - HTML5先行者学习网
if ('development' == app.get('env')) {7R7HTML5中文学习网 - HTML5先行者学习网
app.use(express.errorHandler());7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
app.get('/', routes.index);7R7HTML5中文学习网 - HTML5先行者学习网
app.get('/users', user.list);7R7HTML5中文学习网 - HTML5先行者学习网
http.createServer(app).listen(app.get('port'), function(){7R7HTML5中文学习网 - HTML5先行者学习网
console.log('Express server listening on port ' + app.get('port'));7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网我们通过require()命令加载express、http模块,并且会加载routes目录下index user等模板文件7R7HTML5中文学习网 - HTML5先行者学习网
app.set('port', process.env.PORT || 3000)为设置启动时候的端口7R7HTML5中文学习网 - HTML5先行者学习网
app.set('views', __dirname + '/views')为设置存放模板文件的路径,其中__dirname为全局变量,存放当前脚本所在目录,我们这样可以查看:7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
console.log(__dirname);//index.js加入以下代码7R7HTML5中文学习网 - HTML5先行者学习网
/**7R7HTML5中文学习网 - HTML5先行者学习网
D:/blog>node app7R7HTML5中文学习网 - HTML5先行者学习网
Express server li7R7HTML5中文学习网 - HTML5先行者学习网
D:/blog/routes7R7HTML5中文学习网 - HTML5先行者学习网
*/7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网7R7HTML5中文学习网 - HTML5先行者学习网至于这个__dirname是如何获得的,我们暂时也不需要关注7R7HTML5中文学习网 - HTML5先行者学习网
app.set('view engine', 'ejs') 为设置模板引擎为ejs7R7HTML5中文学习网 - HTML5先行者学习网
app.use(express.favicon())是设置图标想修改的话就自己去搞public下面的images文件7R7HTML5中文学习网 - HTML5先行者学习网
app.use(express.logger('dev')); express依赖于connect这里就内建中间件会输出一些日志7R7HTML5中文学习网 - HTML5先行者学习网
app.use(express.json()); 用以解析请求体,这里就会把字符串动态转换为json对象7R7HTML5中文学习网 - HTML5先行者学习网
app.use(express.methodOverride()); connect内建中间件,用以处理post请求,并可以伪装put等http方法7R7HTML5中文学习网 - HTML5先行者学习网
app.use(app.router); 调用路由器解析规则7R7HTML5中文学习网 - HTML5先行者学习网
app.use(express.static(path.join(__dirname, 'public'))); connect内建中间件,设置根目录下的public存放静态文件7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
if ('development' == app.get('env')) {7R7HTML5中文学习网 - HTML5先行者学习网
app.use(express.errorHandler());7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网7R7HTML5中文学习网 - HTML5先行者学习网这句话意思是开发状况下要输出错误信息7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
app.get('/', routes.index);7R7HTML5中文学习网 - HTML5先行者学习网
app.get('/users', user.list);7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网这两句都是访问时刻具体的处理文件了,比如这里直接访问时默认访问的是routes.index7R7HTML5中文学习网 - HTML5先行者学习网
然后其内部才真正解析模板数据:7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
exports.index = function (req, res) {7R7HTML5中文学习网 - HTML5先行者学习网
console.log(__dirname);7R7HTML5中文学习网 - HTML5先行者学习网
res.render('index', { title: 'Express' });7R7HTML5中文学习网 - HTML5先行者学习网
};7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网最后会调用上述代码创建http服务器并监听3000端口,成功后便可在网页上访问了7R7HTML5中文学习网 - HTML5先行者学习网
路由7R7HTML5中文学习网 - HTML5先行者学习网
前面我们使用这个方法构建路由7R7HTML5中文学习网 - HTML5先行者学习网
app.get('/', routes.index);
7R7HTML5中文学习网 - HTML5先行者学习网上面代码可以使用这个代码取代(写在app里面)7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
app.get('/', function (req, res) {7R7HTML5中文学习网 - HTML5先行者学习网
res.render('index', { title: 'Express' });7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网这段代码的意思是访问主页时,调用ejs模板引擎,来渲染index.ejs模板文件7R7HTML5中文学习网 - HTML5先行者学习网
现在再做一点修改,以上代码实现了路由功能,但是我们不能将路由相关代码放到app中,路由多了后app就会变得臃肿,所以我们将相关配置放入index中7R7HTML5中文学习网 - HTML5先行者学习网
所以删除app中相关路由功能,在app结尾加入代码:7R7HTML5中文学习网 - HTML5先行者学习网
routes(app);
7R7HTML5中文学习网 - HTML5先行者学习网然后修改index.js7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
module.exports = function(app) {7R7HTML5中文学习网 - HTML5先行者学习网
app.get('/', function (req, res) {7R7HTML5中文学习网 - HTML5先行者学习网
res.render('index', { title: 'Express' });7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
};7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网这个代码是怎么组织的现在还不清楚,也不去关注了,我们后面慢慢看7R7HTML5中文学习网 - HTML5先行者学习网
路由规则7R7HTML5中文学习网 - HTML5先行者学习网
express封装了多种http请求,我们一般使用get/post两种7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
app.get();7R7HTML5中文学习网 - HTML5先行者学习网
app.post();7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网第一个参数为请求路径,第二个参数为回调函数,还是两个参数为request与response7R7HTML5中文学习网 - HTML5先行者学习网
然后,对于req(request)又有以下规则7R7HTML5中文学习网 - HTML5先行者学习网
req.query 处理get请求,获取get请求参数7R7HTML5中文学习网 - HTML5先行者学习网
req.params 处理/:xxx形式的get或者post请求7R7HTML5中文学习网 - HTML5先行者学习网
req.body 处理post请求,获取post请求体7R7HTML5中文学习网 - HTML5先行者学习网
req.params 处理get和post请求,但查找优先级为req.params->req.body->req.query7R7HTML5中文学习网 - HTML5先行者学习网
路径规则还支持正则,具体我们以后再说......7R7HTML5中文学习网 - HTML5先行者学习网
添加路由规则7R7HTML5中文学习网 - HTML5先行者学习网
当我们访问不存在的链接时:7R7HTML5中文学习网 - HTML5先行者学习网
 7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
因为不存在/y的路由规则,他也不说public下的文件,所以就404了7R7HTML5中文学习网 - HTML5先行者学习网
现在我们在index.js中添加相关路由:7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
module.exports = function (app) {7R7HTML5中文学习网 - HTML5先行者学习网
app.get('/', function (req, res) {7R7HTML5中文学习网 - HTML5先行者学习网
res.render('index', { title: 'Express' });7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
app.get('/y', function (req, res) {7R7HTML5中文学习网 - HTML5先行者学习网
res.send('叶小钗');7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
};7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网这里我页面乱码了:7R7HTML5中文学习网 - HTML5先行者学习网
 7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
原因是下载下来后,我的文件是gbk的编码,我们要将他改成utf-8就可以了,模板引擎这块我们就不管他了,我们进入下一节7R7HTML5中文学习网 - HTML5先行者学习网
注册功能7R7HTML5中文学习网 - HTML5先行者学习网
这里我们跟着原博主一起做一个注册的简单功能,这里使用mongo db作为数据库,后面我们再依次完善功能7R7HTML5中文学习网 - HTML5先行者学习网
新建一个register路由,并且为其新建register模板,于是我们开始吧7R7HTML5中文学习网 - HTML5先行者学习网
① 在index中新建路由7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
app.get('/register', function (req, res) {7R7HTML5中文学习网 - HTML5先行者学习网
res.render('index', { title: '注册页面' });7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网7R7HTML5中文学习网 - HTML5先行者学习网module.exports = function (app) {
7R7HTML5中文学习网 - HTML5先行者学习网 app.get('/', function (req, res) {
7R7HTML5中文学习网 - HTML5先行者学习网 res.render('index', { title: 'Express' });
7R7HTML5中文学习网 - HTML5先行者学习网 });
7R7HTML5中文学习网 - HTML5先行者学习网 app.get('/y', function (req, res) {7R7HTML5中文学习网 - HTML5先行者学习网
res.send('叶小钗');7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
app.get('/register', function (req, res) {7R7HTML5中文学习网 - HTML5先行者学习网
res.render('register', { title: '注册页面' });7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网7R7HTML5中文学习网 - HTML5先行者学习网7R7HTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>7R7HTML5中文学习网 - HTML5先行者学习网
<html>7R7HTML5中文学习网 - HTML5先行者学习网
<head>7R7HTML5中文学习网 - HTML5先行者学习网
<title><%= title %></title>7R7HTML5中文学习网 - HTML5先行者学习网
<link rel='stylesheet' href='/stylesheets/style.css' />7R7HTML5中文学习网 - HTML5先行者学习网
</head>7R7HTML5中文学习网 - HTML5先行者学习网
<body>7R7HTML5中文学习网 - HTML5先行者学习网
<h1><%= title %></h1>7R7HTML5中文学习网 - HTML5先行者学习网
<form method="post">7R7HTML5中文学习网 - HTML5先行者学习网
<div>用户名:<input type="text" name="name"/></div>7R7HTML5中文学习网 - HTML5先行者学习网
<div>密码:<input type="password" name="password"/></div>7R7HTML5中文学习网 - HTML5先行者学习网
<div><input type="submit" value="登陆"/></div>7R7HTML5中文学习网 - HTML5先行者学习网
</form>7R7HTML5中文学习网 - HTML5先行者学习网
</body>7R7HTML5中文学习网 - HTML5先行者学习网
</html>7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网这个样子,我们页面就形成了:7R7HTML5中文学习网 - HTML5先行者学习网
 7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
基本程序有了,我们现在需要数据库支持,于是我们要安装mongoDB环境7R7HTML5中文学习网 - HTML5先行者学习网
MongoDB7R7HTML5中文学习网 - HTML5先行者学习网
MongoDB是一个基于分布式文件存储的NoSQL的一种,由C++编写,MongoDB支持的数据结构松散,类似json,我们知道json可以支持任何类型,所以可以搞出很复杂的结构7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
{7R7HTML5中文学习网 - HTML5先行者学习网
id: 1,7R7HTML5中文学习网 - HTML5先行者学习网
name: '叶小钗',7R7HTML5中文学习网 - HTML5先行者学习网
frinds: [7R7HTML5中文学习网 - HTML5先行者学习网
{ id: 2, name: '素还真' },7R7HTML5中文学习网 - HTML5先行者学习网
{ id: 3, name: '一页书' }7R7HTML5中文学习网 - HTML5先行者学习网
]7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网安装MongoDB7R7HTML5中文学习网 - HTML5先行者学习网
首先去http://www.mongodb.org/downloads下载安装文件,然后将文件拷贝到D盘改名mongodb,然后在里面新建blog文件夹7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
然后打开命令行工具将目录切换至bin,输入:7R7HTML5中文学习网 - HTML5先行者学习网
mongod -dbpath d:/mongodb/blog
7R7HTML5中文学习网 - HTML5先行者学习网设置blog文件夹为工程目录并启动数据库,为了方便以后我们写一个命令以后直接点击就启动数据库了:7R7HTML5中文学习网 - HTML5先行者学习网
d:/mongodb/bin/mongod.exe -dbpath d:/mongodb/blog
7R7HTML5中文学习网 - HTML5先行者学习网链接MongoDB7R7HTML5中文学习网 - HTML5先行者学习网
数据库安装成功后,我们的程序还需要相关的“驱动”程序才能链接数据库,这个时候当然要下载包......7R7HTML5中文学习网 - HTML5先行者学习网
打开package.json在dependencies新加一行7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
{7R7HTML5中文学习网 - HTML5先行者学习网
"name": "application-name",7R7HTML5中文学习网 - HTML5先行者学习网
"version": "0.0.1",7R7HTML5中文学习网 - HTML5先行者学习网
"private": true,7R7HTML5中文学习网 - HTML5先行者学习网
"scripts": {7R7HTML5中文学习网 - HTML5先行者学习网
"start": "node app.js"7R7HTML5中文学习网 - HTML5先行者学习网
},7R7HTML5中文学习网 - HTML5先行者学习网
"dependencies": {7R7HTML5中文学习网 - HTML5先行者学习网
"express": "3.4.8",7R7HTML5中文学习网 - HTML5先行者学习网
"ejs": "*",7R7HTML5中文学习网 - HTML5先行者学习网
"mongodb": "*"7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网然后运行npm install下载新的依赖包,这个样子与mongoDB相关的驱动就有了,要链接mysql等数据库还需要其他依赖包7R7HTML5中文学习网 - HTML5先行者学习网
这时在根目录下创建setting.js文件,保存数据库连接信息7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
module.exports = {7R7HTML5中文学习网 - HTML5先行者学习网
cookieSecret: 'myblog',7R7HTML5中文学习网 - HTML5先行者学习网
db: 'blog',7R7HTML5中文学习网 - HTML5先行者学习网
host: 'localhost'7R7HTML5中文学习网 - HTML5先行者学习网
}; 7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网db是数据库名称,host是数据库地址,cookieSecret用于cookie加密与数据库无关7R7HTML5中文学习网 - HTML5先行者学习网
接下来根目录下新建models文件夹,并在models文件夹下新建db.js7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
var settings = require('../settings'),7R7HTML5中文学习网 - HTML5先行者学习网
Db = require('mongodb').Db,7R7HTML5中文学习网 - HTML5先行者学习网
Connection = require('mongodb').Connection,7R7HTML5中文学习网 - HTML5先行者学习网
Server = require('mongodb').Server;7R7HTML5中文学习网 - HTML5先行者学习网
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT), {safe: true});7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT), { safe: true });
7R7HTML5中文学习网 - HTML5先行者学习网设置数据库名,数据库地址和数据库端口创建一个数据库实例,并通过module.exports导出实例,这样就可以通过require对数据库进行读写7R7HTML5中文学习网 - HTML5先行者学习网
需要成功写入数据库,服务器端程序就需要处理post信息,于是我们在models文件夹下新建user.js7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网var mongodb = require('./db');
7R7HTML5中文学习网 - HTML5先行者学习网function User(user) {7R7HTML5中文学习网 - HTML5先行者学习网
this.name = user.name;7R7HTML5中文学习网 - HTML5先行者学习网
this.password = user.password;7R7HTML5中文学习网 - HTML5先行者学习网
};7R7HTML5中文学习网 - HTML5先行者学习网
module.exports = User;7R7HTML5中文学习网 - HTML5先行者学习网
//存储用户信息7R7HTML5中文学习网 - HTML5先行者学习网
User.prototype.save = function (callback) {7R7HTML5中文学习网 - HTML5先行者学习网
//要存入数据库的用户文档7R7HTML5中文学习网 - HTML5先行者学习网
var user = {7R7HTML5中文学习网 - HTML5先行者学习网
name: this.name,7R7HTML5中文学习网 - HTML5先行者学习网
password: this.password7R7HTML5中文学习网 - HTML5先行者学习网
};7R7HTML5中文学习网 - HTML5先行者学习网
//打开数据库7R7HTML5中文学习网 - HTML5先行者学习网
mongodb.open(function (err, db) {7R7HTML5中文学习网 - HTML5先行者学习网
if (err) {7R7HTML5中文学习网 - HTML5先行者学习网
return callback(err); //错误,返回 err 信息7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
//读取 users 集合7R7HTML5中文学习网 - HTML5先行者学习网
db.collection('users', function (err, collection) {7R7HTML5中文学习网 - HTML5先行者学习网
if (err) {7R7HTML5中文学习网 - HTML5先行者学习网
mongodb.close();7R7HTML5中文学习网 - HTML5先行者学习网
return callback(err); //错误,返回 err 信息7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
//将用户数据插入 users 集合7R7HTML5中文学习网 - HTML5先行者学习网
collection.insert(user, {7R7HTML5中文学习网 - HTML5先行者学习网
safe: true7R7HTML5中文学习网 - HTML5先行者学习网
}, function (err, user) {7R7HTML5中文学习网 - HTML5先行者学习网
mongodb.close();7R7HTML5中文学习网 - HTML5先行者学习网
if (err) {7R7HTML5中文学习网 - HTML5先行者学习网
return callback(err); //错误,返回 err 信息7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
callback(null, user[0]); //成功!err 为 null,并返回存储后的用户文档7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
};7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网7R7HTML5中文学习网 - HTML5先行者学习网
//读取用户信息7R7HTML5中文学习网 - HTML5先行者学习网
User.get = function(name, callback) {7R7HTML5中文学习网 - HTML5先行者学习网
//打开数据库7R7HTML5中文学习网 - HTML5先行者学习网
mongodb.open(function (err, db) {7R7HTML5中文学习网 - HTML5先行者学习网
if (err) {7R7HTML5中文学习网 - HTML5先行者学习网
return callback(err);//错误,返回 err 信息7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
//读取 users 集合7R7HTML5中文学习网 - HTML5先行者学习网
db.collection('users', function (err, collection) {7R7HTML5中文学习网 - HTML5先行者学习网
if (err) {7R7HTML5中文学习网 - HTML5先行者学习网
mongodb.close();7R7HTML5中文学习网 - HTML5先行者学习网
return callback(err);//错误,返回 err 信息7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
//查找用户名(name键)值为 name 一个文档7R7HTML5中文学习网 - HTML5先行者学习网
collection.findOne({7R7HTML5中文学习网 - HTML5先行者学习网
name: name7R7HTML5中文学习网 - HTML5先行者学习网
}, function (err, user) {7R7HTML5中文学习网 - HTML5先行者学习网
mongodb.close();7R7HTML5中文学习网 - HTML5先行者学习网
if (err) {7R7HTML5中文学习网 - HTML5先行者学习网
return callback(err);//失败!返回 err 信息7R7HTML5中文学习网 - HTML5先行者学习网
}7R7HTML5中文学习网 - HTML5先行者学习网
callback(null, user);//成功!返回查询的用户信息7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
};7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网这里一个写数据,一个读数据,处理程序有了,现在需要在index.js前面加上如下程序7R7HTML5中文学习网 - HTML5先行者学习网
var User = require('../models/user.js');
7R7HTML5中文学习网 - HTML5先行者学习网再修改其中的app.post('/register')7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
app.post('/register', function (req, res) {7R7HTML5中文学习网 - HTML5先行者学习网
var name = req.body.name;7R7HTML5中文学习网 - HTML5先行者学习网
var pwd = req.body.password;7R7HTML5中文学习网 - HTML5先行者学习网
var newUser = new User({7R7HTML5中文学习网 - HTML5先行者学习网
name: name,7R7HTML5中文学习网 - HTML5先行者学习网
password: pwd7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
newUser.save(function (err, user) {7R7HTML5中文学习网 - HTML5先行者学习网
//相关操作,写入session7R7HTML5中文学习网 - HTML5先行者学习网
res.send(user);7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
});7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网然后点击注册后便会有反应了7R7HTML5中文学习网 - HTML5先行者学习网

 7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
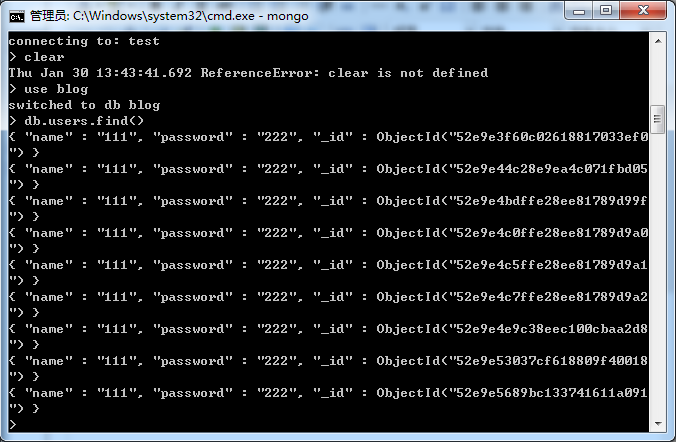
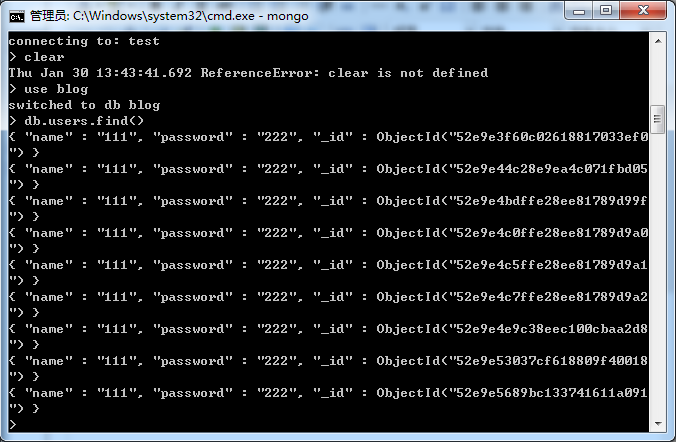
如果此时不能确定是否写入数据库,便可进入数据库查询一番,首先切换至数据库目录7R7HTML5中文学习网 - HTML5先行者学习网
D:/mongodb/bin>
7R7HTML5中文学习网 - HTML5先行者学习网输入:7R7HTML5中文学习网 - HTML5先行者学习网
mongo
7R7HTML5中文学习网 - HTML5先行者学习网然后切换其数据库连接至blog7R7HTML5中文学习网 - HTML5先行者学习网
use blog
7R7HTML5中文学习网 - HTML5先行者学习网最后输入7R7HTML5中文学习网 - HTML5先行者学习网
db.users.find()
7R7HTML5中文学习网 - HTML5先行者学习网 7R7HTML5中文学习网 - HTML5先行者学习网
7R7HTML5中文学习网 - HTML5先行者学习网
我们大家就开心的看到数据写入了,于是今天的学习暂时告一段落7R7HTML5中文学习网 - HTML5先行者学习网
结语7R7HTML5中文学习网 - HTML5先行者学习网
今天我们跟着一篇博客完成了从安装到写入数据库的操作,明天让我们来将其它方面加入,逐步深化nodeJS的学习7R7HTML5中文学习网 - HTML5先行者学习网