前言ksVHTML5中文学习网 - HTML5先行者学习网
我们今天就来做一个简单的新闻发布系统,系统第一阶段不需要太难,主要有以下功能ksVHTML5中文学习网 - HTML5先行者学习网
① 新闻类型管理ksVHTML5中文学习网 - HTML5先行者学习网
② 新闻管理(具有图片上传功能)ksVHTML5中文学习网 - HTML5先行者学习网
③ 新闻浏览ksVHTML5中文学习网 - HTML5先行者学习网
功能虽然不多,但是也涵盖很多基本操作了,程序不过增删查改嘛,外加上传附件,够了。于是开始我们今天的学习吧ksVHTML5中文学习网 - HTML5先行者学习网
准备工作ksVHTML5中文学习网 - HTML5先行者学习网
根据昨天的折腾后,我们已经有了nodeJS与mongoDB环境了,现在直接新建工程文件与数据库文件即可ksVHTML5中文学习网 - HTML5先行者学习网
第一步,打开命令符切换到D盘后输入ksVHTML5中文学习网 - HTML5先行者学习网
D:/>express -e news
ksVHTML5中文学习网 - HTML5先行者学习网于是系统会自动开开心心构建基本环境ksVHTML5中文学习网 - HTML5先行者学习网
 ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
很明显,里面很多模块依赖没有,这个时候将昨天的package.json直接考过来:ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
{ksVHTML5中文学习网 - HTML5先行者学习网
"name": "application-name",ksVHTML5中文学习网 - HTML5先行者学习网
"version": "0.0.1",ksVHTML5中文学习网 - HTML5先行者学习网
"private": true,ksVHTML5中文学习网 - HTML5先行者学习网
"scripts": {ksVHTML5中文学习网 - HTML5先行者学习网
"start": "node app.js"ksVHTML5中文学习网 - HTML5先行者学习网
},ksVHTML5中文学习网 - HTML5先行者学习网
"dependencies": {ksVHTML5中文学习网 - HTML5先行者学习网
"express": "3.4.8",ksVHTML5中文学习网 - HTML5先行者学习网
"ejs": "*",ksVHTML5中文学习网 - HTML5先行者学习网
"mongodb": "*"ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网然后切换到项目目录下:ksVHTML5中文学习网 - HTML5先行者学习网
nmp install
ksVHTML5中文学习网 - HTML5先行者学习网依赖文件全部搞下来了,然后我们输入ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
D:/news>node appksVHTML5中文学习网 - HTML5先行者学习网
Express server listening on port 3000ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网ksVHTML5中文学习网 - HTML5先行者学习网于是,我们的程序高高兴兴的运行起来了,打开网址一看,确实没问题ksVHTML5中文学习网 - HTML5先行者学习网
PS:这里有个问题需要注意,我们下载下来的文件不是UTF-8编码,所以中文可能有乱码,文件编码需要各位自己统一ksVHTML5中文学习网 - HTML5先行者学习网
程序跑起来了就需要数据库相关的配置了ksVHTML5中文学习网 - HTML5先行者学习网
① 首先在mongoDB目录中新建news文件夹ksVHTML5中文学习网 - HTML5先行者学习网
② 为项目新增配置文件settings.jsksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
module.exports = {ksVHTML5中文学习网 - HTML5先行者学习网
cookieSecret: 'myNews',ksVHTML5中文学习网 - HTML5先行者学习网
db: 'news',ksVHTML5中文学习网 - HTML5先行者学习网
host: 'localhost'ksVHTML5中文学习网 - HTML5先行者学习网
}; ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网③ 新建models目录,新建db.jsksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
var settings = require('../settings'),ksVHTML5中文学习网 - HTML5先行者学习网
Db = require('mongodb').Db,ksVHTML5中文学习网 - HTML5先行者学习网
Connection = require('mongodb').Connection,ksVHTML5中文学习网 - HTML5先行者学习网
Server = require('mongodb').Server;ksVHTML5中文学习网 - HTML5先行者学习网
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT), { safe: true });ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网④ 在桌面新建news.bat程序ksVHTML5中文学习网 - HTML5先行者学习网
d:/mongodb/bin/mongod.exe -dbpath d:/mongodb/news
ksVHTML5中文学习网 - HTML5先行者学习网以后要启动数据库,只需要运行他即可,如此,我们初步的准备工作基本结束ksVHTML5中文学习网 - HTML5先行者学习网
但是这里有两个比较烦的事情,一个是每次要启动news程序很烦,二个是修改任何东西都需要重启,于是我们这里先解决这两个问题ksVHTML5中文学习网 - HTML5先行者学习网
① 在桌面新建news_app.bat,以后运行他就可以启动程序了ksVHTML5中文学习网 - HTML5先行者学习网
node d:/news/app
ksVHTML5中文学习网 - HTML5先行者学习网② supervisor为一进程保护程序,我们可以使用他帮我们重启程序,首先按照,然后调整我们的node_app.batksVHTML5中文学习网 - HTML5先行者学习网
supervisor d:/news/app
ksVHTML5中文学习网 - HTML5先行者学习网当然之前需要安装:ksVHTML5中文学习网 - HTML5先行者学习网
npm install -g supervisor
ksVHTML5中文学习网 - HTML5先行者学习网这个样子后,修改了文件就不需要手动重启了(需要将news_app放到项目目录下),于是准备工作到此为止ksVHTML5中文学习网 - HTML5先行者学习网
项目结构ksVHTML5中文学习网 - HTML5先行者学习网
第一步结束后,我们就需要思考下项目结构了ksVHTML5中文学习网 - HTML5先行者学习网
① 首页为index这里将列出所有新闻类型以及对于新闻条目ksVHTML5中文学习网 - HTML5先行者学习网
② 各个新闻条目拥有编辑/删除/查看 三个按钮ksVHTML5中文学习网 - HTML5先行者学习网
③ 首页具有增加新闻按钮(增加时候可上传图片)ksVHTML5中文学习网 - HTML5先行者学习网
基本功能如上ksVHTML5中文学习网 - HTML5先行者学习网
于是,我们去掉app里面的路由功能,将路由全部放到index里面ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
//将路由功能放入indexksVHTML5中文学习网 - HTML5先行者学习网
//app.get('/', routes.index);ksVHTML5中文学习网 - HTML5先行者学习网
//app.get('/users', user.list);ksVHTML5中文学习网 - HTML5先行者学习网
routes(app);ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网ksVHTML5中文学习网 - HTML5先行者学习网
module.exports = function (app) {ksVHTML5中文学习网 - HTML5先行者学习网
//主页,现在也是首页ksVHTML5中文学习网 - HTML5先行者学习网
app.get('/', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.render('index', { title: 'Express' });ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
app.get('/add', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.send('增加新闻请求');ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
app.get('/delete', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.send('删除新闻请求');ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
app.get('/view', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.send('查看新闻请求');ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
app.get('/update', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.send('修改新闻请求');ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
};ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网第一步简单如此,因为增加新闻应该有单独的页面,而具体点击增加按钮又会有其他处理,所以内部还得细分各个请求,现在规定如下:ksVHTML5中文学习网 - HTML5先行者学习网
/ 默认页面,该页面显示所有类型以及新闻,并带有删除按钮ksVHTML5中文学习网 - HTML5先行者学习网
/add 进入添加新闻页面ksVHTML5中文学习网 - HTML5先行者学习网
/addNews 添加新闻具体post请求地址(点击按钮时候的响应)ksVHTML5中文学习网 - HTML5先行者学习网
/delete 删除新闻请求ksVHTML5中文学习网 - HTML5先行者学习网
/view 具体新闻查询ksVHTML5中文学习网 - HTML5先行者学习网
于是稍微修改下上述路由:ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
module.exports = function (app) {ksVHTML5中文学习网 - HTML5先行者学习网
//主页,现在也是首页ksVHTML5中文学习网 - HTML5先行者学习网
app.get('/', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.render('index', { title: 'Express' });ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
app.get('/add', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.send('添加新闻页面');ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
app.post('/addNews', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.send('处理添加新闻请求');ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
app.get('/delete', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.send('删除新闻请求');ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
app.get('/view', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.send('查看新闻请求');ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
};ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网于是我们需要新建几个模板组织我们的网页,这里我们先不分离头尾只要最简单的页面即可ksVHTML5中文学习网 - HTML5先行者学习网
新增add与view两个模板文件,暂时表现与index.ejs一致,并且修改导航相关ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
module.exports = function (app) {ksVHTML5中文学习网 - HTML5先行者学习网
//主页,现在也是首页ksVHTML5中文学习网 - HTML5先行者学习网
app.get('/', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.render('index', { title: 'Express' });ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
app.get('/add', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.render('add', { title: '添加新闻页面' });ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
app.post('/addNews', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.send('处理添加新闻请求');ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
app.get('/delete', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.send('删除新闻请求');ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
app.get('/view', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
res.render('view', { title: '查看新闻请求' });ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
};ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网至此项目结构结束ksVHTML5中文学习网 - HTML5先行者学习网
数据操作ksVHTML5中文学习网 - HTML5先行者学习网
整体结构出来后,我们就需要进行数据操作了:ksVHTML5中文学习网 - HTML5先行者学习网
① 增加数据(增加新闻)ksVHTML5中文学习网 - HTML5先行者学习网
② 展示数据(展示新闻)ksVHTML5中文学习网 - HTML5先行者学习网
③ 删除数据(删除新闻)ksVHTML5中文学习网 - HTML5先行者学习网
本来还涉及到类型操作的,但是做着做着给搞没了,暂时不管他吧,因为首次做容易迷糊ksVHTML5中文学习网 - HTML5先行者学习网
增加新闻ksVHTML5中文学习网 - HTML5先行者学习网
这里,我们就不使用表单提交了,我们用ajax......这里顺便引入zepto库,于是我们的页面成了这样ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>ksVHTML5中文学习网 - HTML5先行者学习网
<html>ksVHTML5中文学习网 - HTML5先行者学习网
<head>ksVHTML5中文学习网 - HTML5先行者学习网
<title>ksVHTML5中文学习网 - HTML5先行者学习网
<%= title %></title>ksVHTML5中文学习网 - HTML5先行者学习网
<link rel='stylesheet' href='/stylesheets/style.css' />ksVHTML5中文学习网 - HTML5先行者学习网
<script src="javascripts/zepto.js" type="text/javascript"></script>ksVHTML5中文学习网 - HTML5先行者学习网
</head>ksVHTML5中文学习网 - HTML5先行者学习网
<body>ksVHTML5中文学习网 - HTML5先行者学习网
<h1>ksVHTML5中文学习网 - HTML5先行者学习网
<%= title %></h1>ksVHTML5中文学习网 - HTML5先行者学习网
<div>ksVHTML5中文学习网 - HTML5先行者学习网
标题:<input type="text" id="title" />ksVHTML5中文学习网 - HTML5先行者学习网
</div>ksVHTML5中文学习网 - HTML5先行者学习网
<div>ksVHTML5中文学习网 - HTML5先行者学习网
内容:<textarea id="content"></textarea>ksVHTML5中文学习网 - HTML5先行者学习网
</div>ksVHTML5中文学习网 - HTML5先行者学习网
<div>ksVHTML5中文学习网 - HTML5先行者学习网
<input type="button" type="button" id="ok" value="添加新闻" />ksVHTML5中文学习网 - HTML5先行者学习网
</div>ksVHTML5中文学习网 - HTML5先行者学习网
<script type="text/javascript">ksVHTML5中文学习网 - HTML5先行者学习网
$(document).ready(function () {ksVHTML5中文学习网 - HTML5先行者学习网
$('#ok').click(function () {ksVHTML5中文学习网 - HTML5先行者学习网
var param = {};ksVHTML5中文学习网 - HTML5先行者学习网
param.title = $('#title').val();ksVHTML5中文学习网 - HTML5先行者学习网
param.content = $('#content').val();ksVHTML5中文学习网 - HTML5先行者学习网
$.post('/addNews', param, function () {ksVHTML5中文学习网 - HTML5先行者学习网
console.log('添加成功');ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
</script>ksVHTML5中文学习网 - HTML5先行者学习网
</body>ksVHTML5中文学习网 - HTML5先行者学习网
</html>ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
 ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
虽然现在还没有请求响应程序,所以数据并不会被处理,另外我们这里的附件也没有(现在附件只允许一个好了),于是再修改下代码,加入图片:ksVHTML5中文学习网 - HTML5先行者学习网
PS:比较麻烦的是图片经过ajax处理有点麻烦,所以我们这里乖乖的换回form操作算了,不然又要搞多久......ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
<html>ksVHTML5中文学习网 - HTML5先行者学习网
<head>ksVHTML5中文学习网 - HTML5先行者学习网
<title>ksVHTML5中文学习网 - HTML5先行者学习网
<%= title %></title>ksVHTML5中文学习网 - HTML5先行者学习网
<link rel='stylesheet' href='/stylesheets/style.css' />ksVHTML5中文学习网 - HTML5先行者学习网
</head>ksVHTML5中文学习网 - HTML5先行者学习网
<body>ksVHTML5中文学习网 - HTML5先行者学习网
<h1>ksVHTML5中文学习网 - HTML5先行者学习网
<%= title %></h1>ksVHTML5中文学习网 - HTML5先行者学习网
<form enctype="multipart/form-data" method="post" action="/addNews">ksVHTML5中文学习网 - HTML5先行者学习网
<div>ksVHTML5中文学习网 - HTML5先行者学习网
标题:<input type="text" id="title" name="title" />ksVHTML5中文学习网 - HTML5先行者学习网
</div>ksVHTML5中文学习网 - HTML5先行者学习网
<div>ksVHTML5中文学习网 - HTML5先行者学习网
图片:<input type="file" id="pic" name="pic" />ksVHTML5中文学习网 - HTML5先行者学习网
</div>ksVHTML5中文学习网 - HTML5先行者学习网
<div>ksVHTML5中文学习网 - HTML5先行者学习网
内容:<textarea id="content" name="content"></textarea>ksVHTML5中文学习网 - HTML5先行者学习网
</div>ksVHTML5中文学习网 - HTML5先行者学习网
<div>ksVHTML5中文学习网 - HTML5先行者学习网
<input type="submit" id="ok" value="添加新闻" />ksVHTML5中文学习网 - HTML5先行者学习网
</div>ksVHTML5中文学习网 - HTML5先行者学习网
</form>ksVHTML5中文学习网 - HTML5先行者学习网
</body>ksVHTML5中文学习网 - HTML5先行者学习网
</html>ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网这个样子就不需要过多的考虑附件问题,先暂时如此吧,现在先处理请求程序,这里先在public里面新建news文件夹用于存储其图片ksVHTML5中文学习网 - HTML5先行者学习网
modelksVHTML5中文学习网 - HTML5先行者学习网
在models文件夹新增news.js文件,为其构建实体,并赋予新增查询相关操作:ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网var mongodb = require('./db');
ksVHTML5中文学习网 - HTML5先行者学习网function News(title, content, pic) {ksVHTML5中文学习网 - HTML5先行者学习网
this.title = title;ksVHTML5中文学习网 - HTML5先行者学习网
this.content = content;ksVHTML5中文学习网 - HTML5先行者学习网
this.pic = pic;//保存存储路径ksVHTML5中文学习网 - HTML5先行者学习网
};ksVHTML5中文学习网 - HTML5先行者学习网
module.exports = News;ksVHTML5中文学习网 - HTML5先行者学习网
//存储数据ksVHTML5中文学习网 - HTML5先行者学习网
News.prototype = {ksVHTML5中文学习网 - HTML5先行者学习网
save: function (callback) {ksVHTML5中文学习网 - HTML5先行者学习网
var date = new Date();ksVHTML5中文学习网 - HTML5先行者学习网
var time = {ksVHTML5中文学习网 - HTML5先行者学习网
date: date,ksVHTML5中文学习网 - HTML5先行者学习网
year: date.getFullYear(),ksVHTML5中文学习网 - HTML5先行者学习网
month: date.getFullYear() + "-" + (date.getMonth() + 1),ksVHTML5中文学习网 - HTML5先行者学习网
day: date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate(),ksVHTML5中文学习网 - HTML5先行者学习网
minute: date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate() + " " +ksVHTML5中文学习网 - HTML5先行者学习网
date.getHours() + ":" + (date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes())ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
//数据存储对象ksVHTML5中文学习网 - HTML5先行者学习网
var news = {ksVHTML5中文学习网 - HTML5先行者学习网
title: this.title,ksVHTML5中文学习网 - HTML5先行者学习网
content: this.content,ksVHTML5中文学习网 - HTML5先行者学习网
pic: this.pic, //图片处理最后来说,现在先乱存ksVHTML5中文学习网 - HTML5先行者学习网
time: timeksVHTML5中文学习网 - HTML5先行者学习网
};ksVHTML5中文学习网 - HTML5先行者学习网
//打开数据连接,打开就是一个回调......ksVHTML5中文学习网 - HTML5先行者学习网
mongodb.open(function (err, db) {ksVHTML5中文学习网 - HTML5先行者学习网
//错误就退出ksVHTML5中文学习网 - HTML5先行者学习网
if (err) {ksVHTML5中文学习网 - HTML5先行者学习网
return callback(err);ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
//打开news集合ksVHTML5中文学习网 - HTML5先行者学习网
db.collection('news', function (err, collection) {ksVHTML5中文学习网 - HTML5先行者学习网
if (err) {ksVHTML5中文学习网 - HTML5先行者学习网
mongodb.close();ksVHTML5中文学习网 - HTML5先行者学习网
return callback(err);ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
//写入集合(写入数据库)ksVHTML5中文学习网 - HTML5先行者学习网
collection.insert(news, { safe: true }, function (err) {ksVHTML5中文学习网 - HTML5先行者学习网
return callback(err);ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
callback(null);//err为nullksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
};ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网于是,写入数据库的程序就有了,这里我们来试试能不能插入数据库,当然需要修改路由处的程序ksVHTML5中文学习网 - HTML5先行者学习网
PS:路由处当然不能写过多逻辑代码,这个文件以后还得分离ksVHTML5中文学习网 - HTML5先行者学习网
这个时候/addNews里面的逻辑需要改变ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
app.post('/addNews', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
var title = req.body.title;ksVHTML5中文学习网 - HTML5先行者学习网
var content = req.body.content;ksVHTML5中文学习网 - HTML5先行者学习网
var pic = req.body.pic;ksVHTML5中文学习网 - HTML5先行者学习网
var news = new News(title, content, pic)ksVHTML5中文学习网 - HTML5先行者学习网
news.save(function (err, data) {ksVHTML5中文学习网 - HTML5先行者学习网
res.send(data);ksVHTML5中文学习网 - HTML5先行者学习网
})ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网 ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
查询下,问题不大,现在要解决的就是附件问题了ksVHTML5中文学习网 - HTML5先行者学习网
上传图片ksVHTML5中文学习网 - HTML5先行者学习网
上传图片功能express本身就支持了,express通过bodyParser解析请求体,然后便可通过他上传文件了,其内部使用了formidableksVHTML5中文学习网 - HTML5先行者学习网
这里将app.js里面的app.use(express.bodyParser())改为:ksVHTML5中文学习网 - HTML5先行者学习网
app.use(express.bodyParser({ keepExtensions: true, uploadDir: './public/news' }));
ksVHTML5中文学习网 - HTML5先行者学习网打开index.js,在前面加一行代码:ksVHTML5中文学习网 - HTML5先行者学习网
fs = require('fs'),
ksVHTML5中文学习网 - HTML5先行者学习网修改一下index文件:ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
app.post('/addNews', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
for (var i in req.files) {ksVHTML5中文学习网 - HTML5先行者学习网
if (req.files[i] == 0) {ksVHTML5中文学习网 - HTML5先行者学习网
//同步方式删除一个文件ksVHTML5中文学习网 - HTML5先行者学习网
fs.unlinkSync(req.files[i].path);ksVHTML5中文学习网 - HTML5先行者学习网
console.log('success removed an empty file');ksVHTML5中文学习网 - HTML5先行者学习网
} else {ksVHTML5中文学习网 - HTML5先行者学习网
var path = './public/news/' + req.files[i].name;ksVHTML5中文学习网 - HTML5先行者学习网
// 使用同步方式重命名一个文件ksVHTML5中文学习网 - HTML5先行者学习网
fs.renameSync(req.files[i].path, path);ksVHTML5中文学习网 - HTML5先行者学习网
console.log('sunccess renamed a file');ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
// var title = req.body.title;ksVHTML5中文学习网 - HTML5先行者学习网
// var content = req.body.content;ksVHTML5中文学习网 - HTML5先行者学习网
// var pic = req.body.pic;ksVHTML5中文学习网 - HTML5先行者学习网
// var news = new News(title, content, pic)ksVHTML5中文学习网 - HTML5先行者学习网
// news.save(function (err, data) {ksVHTML5中文学习网 - HTML5先行者学习网
// res.send(data);ksVHTML5中文学习网 - HTML5先行者学习网
// })ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
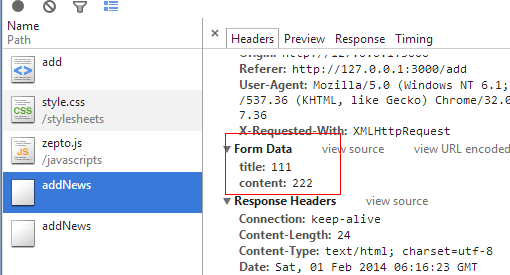
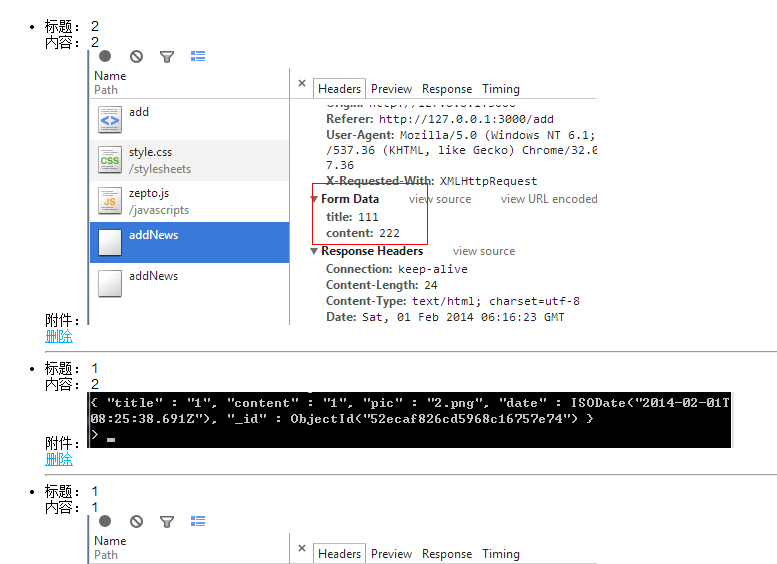
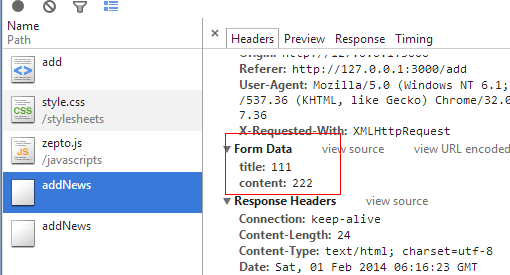
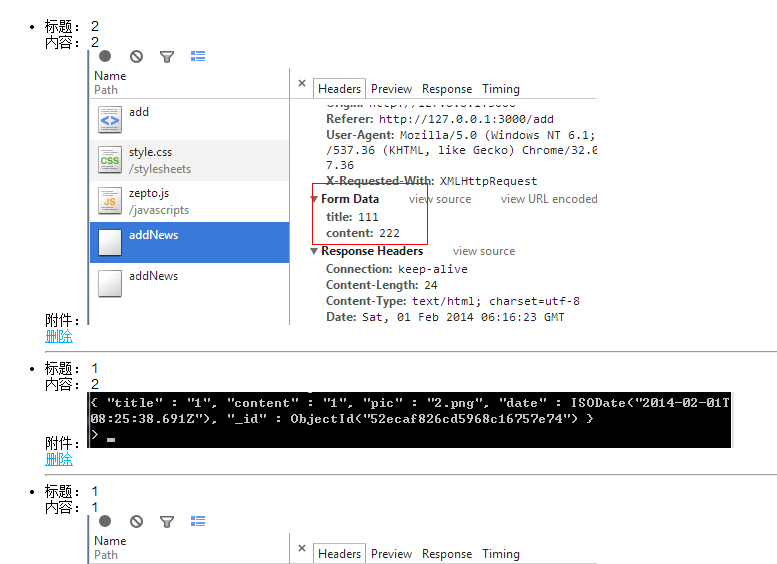
ksVHTML5中文学习网 - HTML5先行者学习网这个时候选取文件后点击添加新闻,我们的文件就上传上去了ksVHTML5中文学习网 - HTML5先行者学习网
 ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
这个时候,我只需要将文件名记录在数据库即可,文件目录里面就有图片了ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
app.post('/addNews', function (req, res) {ksVHTML5中文学习网 - HTML5先行者学习网
var pic = null;ksVHTML5中文学习网 - HTML5先行者学习网
for (var i in req.files) {ksVHTML5中文学习网 - HTML5先行者学习网
if (req.files[i] == 0) {ksVHTML5中文学习网 - HTML5先行者学习网
//同步方式删除一个文件ksVHTML5中文学习网 - HTML5先行者学习网
fs.unlinkSync(req.files[i].path);ksVHTML5中文学习网 - HTML5先行者学习网
console.log('success removed an empty file');ksVHTML5中文学习网 - HTML5先行者学习网
} else {ksVHTML5中文学习网 - HTML5先行者学习网
var path = './public/news/' + req.files[i].name;ksVHTML5中文学习网 - HTML5先行者学习网
// 使用同步方式重命名一个文件ksVHTML5中文学习网 - HTML5先行者学习网
fs.renameSync(req.files[i].path, path);ksVHTML5中文学习网 - HTML5先行者学习网
console.log('sunccess renamed a file');ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
pic = req.files[i].name;ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
var title = req.body.title;ksVHTML5中文学习网 - HTML5先行者学习网
var content = req.body.content;ksVHTML5中文学习网 - HTML5先行者学习网
var news = new News(title, content, pic)ksVHTML5中文学习网 - HTML5先行者学习网
news.save(function (err, data) {ksVHTML5中文学习网 - HTML5先行者学习网
res.send(data);ksVHTML5中文学习网 - HTML5先行者学习网
})ksVHTML5中文学习网 - HTML5先行者学习网
res.send('<a href="./">请求成功,返回首页</a>');ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网 ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
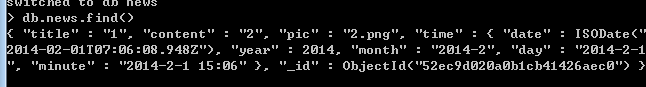
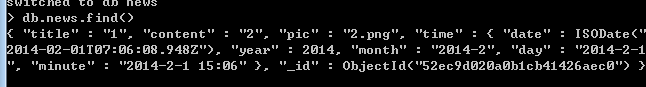
数据库中有数据了,我们目录也有文件了,现在只需要将数据读出来了ksVHTML5中文学习网 - HTML5先行者学习网
PS:放假兄弟们催的凶,要出去喝酒了ksVHTML5中文学习网 - HTML5先行者学习网
读取数据 ksVHTML5中文学习网 - HTML5先行者学习网
第二步当然是读取数据,首先是首页的数据读取:ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
var mongodb = require('./db');ksVHTML5中文学习网 - HTML5先行者学习网
function News(title, content, pic) {ksVHTML5中文学习网 - HTML5先行者学习网
this.title = title;ksVHTML5中文学习网 - HTML5先行者学习网
this.content = content;ksVHTML5中文学习网 - HTML5先行者学习网
this.pic = pic;//保存存储路径ksVHTML5中文学习网 - HTML5先行者学习网
};ksVHTML5中文学习网 - HTML5先行者学习网
module.exports = News;ksVHTML5中文学习网 - HTML5先行者学习网
//存储数据ksVHTML5中文学习网 - HTML5先行者学习网
News.prototype = {ksVHTML5中文学习网 - HTML5先行者学习网
save: function (callback) {ksVHTML5中文学习网 - HTML5先行者学习网
var date = new Date();ksVHTML5中文学习网 - HTML5先行者学习网
//数据存储对象ksVHTML5中文学习网 - HTML5先行者学习网
var news = {ksVHTML5中文学习网 - HTML5先行者学习网
title: this.title,ksVHTML5中文学习网 - HTML5先行者学习网
content: this.content,ksVHTML5中文学习网 - HTML5先行者学习网
pic: this.pic, //图片处理最后来说,现在先乱存ksVHTML5中文学习网 - HTML5先行者学习网
date: dateksVHTML5中文学习网 - HTML5先行者学习网
};ksVHTML5中文学习网 - HTML5先行者学习网
//打开数据连接,打开就是一个回调......ksVHTML5中文学习网 - HTML5先行者学习网
mongodb.open(function (err, db) {ksVHTML5中文学习网 - HTML5先行者学习网
//错误就退出ksVHTML5中文学习网 - HTML5先行者学习网
if (err) {ksVHTML5中文学习网 - HTML5先行者学习网
return callback(err);ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
//打开news集合ksVHTML5中文学习网 - HTML5先行者学习网
db.collection('news', function (err, collection) {ksVHTML5中文学习网 - HTML5先行者学习网
if (err) {ksVHTML5中文学习网 - HTML5先行者学习网
mongodb.close();ksVHTML5中文学习网 - HTML5先行者学习网
return callback(err);ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
//写入集合(写入数据库)ksVHTML5中文学习网 - HTML5先行者学习网
collection.insert(news, { safe: true }, function (err) {ksVHTML5中文学习网 - HTML5先行者学习网
return callback(err);ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
callback(null); //err为nullksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
};ksVHTML5中文学习网 - HTML5先行者学习网
//读取文章及其相关信息ksVHTML5中文学习网 - HTML5先行者学习网
News.get = function (id, callback) {ksVHTML5中文学习网 - HTML5先行者学习网
//打开数据库ksVHTML5中文学习网 - HTML5先行者学习网
mongodb.open(function (err, db) {ksVHTML5中文学习网 - HTML5先行者学习网
if (err) {ksVHTML5中文学习网 - HTML5先行者学习网
return callback(err);ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
db.collection('news', function (err, collection) {ksVHTML5中文学习网 - HTML5先行者学习网
if (err) {ksVHTML5中文学习网 - HTML5先行者学习网
mongodb.close();ksVHTML5中文学习网 - HTML5先行者学习网
return callback(err);ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
var query = {};ksVHTML5中文学习网 - HTML5先行者学习网
if (id) {ksVHTML5中文学习网 - HTML5先行者学习网
query.id = id;ksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
//根据 query 对象查询文章ksVHTML5中文学习网 - HTML5先行者学习网
collection.find(query).sort({ksVHTML5中文学习网 - HTML5先行者学习网
date: -1ksVHTML5中文学习网 - HTML5先行者学习网
}).toArray(function (err, data) {ksVHTML5中文学习网 - HTML5先行者学习网
mongodb.close();ksVHTML5中文学习网 - HTML5先行者学习网
if (err) {ksVHTML5中文学习网 - HTML5先行者学习网
return callback(err); //失败!返回 errksVHTML5中文学习网 - HTML5先行者学习网
}ksVHTML5中文学习网 - HTML5先行者学习网
callback(null, data); //成功!以数组形式返回查询的结果ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
});ksVHTML5中文学习网 - HTML5先行者学习网
};ksVHTML5中文学习网 - HTML5先行者学习网
news.jsksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网ksVHTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>ksVHTML5中文学习网 - HTML5先行者学习网
<html>ksVHTML5中文学习网 - HTML5先行者学习网
<head>ksVHTML5中文学习网 - HTML5先行者学习网
<title>ksVHTML5中文学习网 - HTML5先行者学习网
<%= title %></title>ksVHTML5中文学习网 - HTML5先行者学习网
<link rel='stylesheet' href='/stylesheets/style.css' />ksVHTML5中文学习网 - HTML5先行者学习网
</head>ksVHTML5中文学习网 - HTML5先行者学习网
<body>ksVHTML5中文学习网 - HTML5先行者学习网
<h1>ksVHTML5中文学习网 - HTML5先行者学习网
<%= title %></h1>ksVHTML5中文学习网 - HTML5先行者学习网
<ul>ksVHTML5中文学习网 - HTML5先行者学习网
<%for(var k in data) { %>ksVHTML5中文学习网 - HTML5先行者学习网
<li>ksVHTML5中文学习网 - HTML5先行者学习网
<div>ksVHTML5中文学习网 - HTML5先行者学习网
标题: <%=data[k].title %></div>ksVHTML5中文学习网 - HTML5先行者学习网
<div>ksVHTML5中文学习网 - HTML5先行者学习网
内容: <%=data[k].content%></div>ksVHTML5中文学习网 - HTML5先行者学习网
<div>ksVHTML5中文学习网 - HTML5先行者学习网
附件:<img src="news/<%= data[k].pic%>" /></div>ksVHTML5中文学习网 - HTML5先行者学习网
</div>ksVHTML5中文学习网 - HTML5先行者学习网
<div>ksVHTML5中文学习网 - HTML5先行者学习网
<a href="/delete?id=<%=data[k] %>">删除</a>ksVHTML5中文学习网 - HTML5先行者学习网
</div>ksVHTML5中文学习网 - HTML5先行者学习网
<hr/>ksVHTML5中文学习网 - HTML5先行者学习网
</li>ksVHTML5中文学习网 - HTML5先行者学习网
<%} %>ksVHTML5中文学习网 - HTML5先行者学习网
</ul>ksVHTML5中文学习网 - HTML5先行者学习网
</body>ksVHTML5中文学习网 - HTML5先行者学习网
</html>ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网 ksVHTML5中文学习网 - HTML5先行者学习网
ksVHTML5中文学习网 - HTML5先行者学习网
结语ksVHTML5中文学习网 - HTML5先行者学习网
好了,文章发布系统的制作就先到这里了,以后我们再慢慢增加功能,慢慢做美化。ksVHTML5中文学习网 - HTML5先行者学习网