教你如何使用node.js制作代理服务器_node.js_
2014-11-28 13:15:25
[小 大]
已经帮助:人解决问题
下面代码实现的功能是这样的:
首先创建一个HTTP服务器,当服务器接收到客户端的请求后,向"www.taobao.com"网站请求数据,当从该网站接受到的响应数据后,将响应数据发送给客户端.
复制代码 代码如下:
var http=require("http");
var url=require("url");
var server=http.createServer(function(sreq,sres){
var url_parts=url.parse(sreq.url);
var opts={
host:"www.taobao.cn",
port:80,
path:url_parts.pathname,
headers:sreq.headers
};
var creq=http.get(opts, function (cres) {
sres.writeHead(cres.statusCode,cres.headers);
cres.pipe(sres);
});
sreq.pipe(creq);
});
server.listen(1337,"127.0.0.1", function () {
console.log("开始监听"+server.address().port+"......");
});
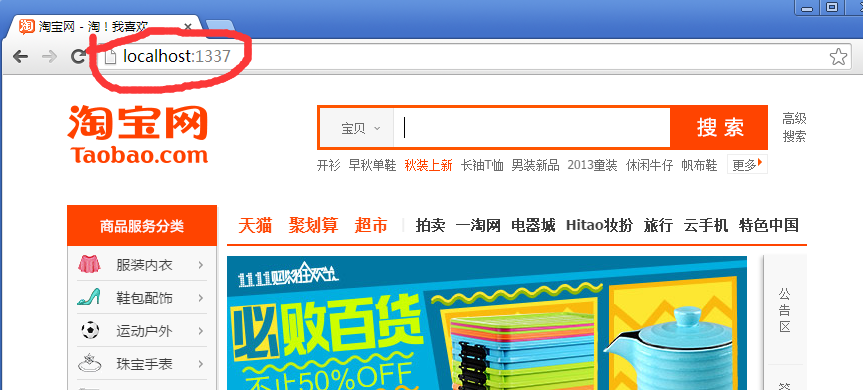
运行代码后,在浏览器端运行程序:

发现没有,界面是淘宝的官网,但是地址确实变成我们本地的了.
是不是很好玩的样子呢,其实node.js可以做很多的事情,小伙伴们自己去开发吧。
(责任编辑:)
友情链接:联系人:QQ370158739




