Angularjs---项目搭建图文教程_node.js_
开发工具采用WebStorm,没破解,使用了过期策略:安装之后不着急打开程序,先设置系统日期为未来的某个日期,比如2020年。然后再打开程序,试用。然后再改回来系统日期。虽然每次打开WebStorm都会提示:

不过不影响使用,点击“OK”继续吧。
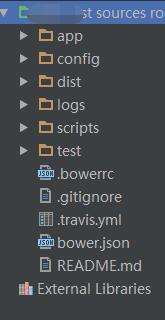
项目采用anguarjs seed项目作为基础框架,搭建完成之后如下:

.bowerrc的配置如下:
{ "directory": "app/lib"}
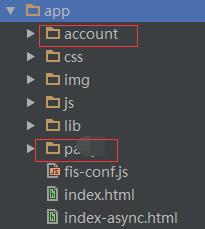
3. app中的各view拆分成不同的目录存放,如下:

4. 接下来是依赖的第三方库导入,bower install --save 库名
用到的几个:
angular-local-storage : 本地存储,如果不支持localstore,自动切换为cookie
angular-summernote : 简易的富文本编辑,界面引用简单,记着在app.js中注册“summernote”
<summernote height="300" lang="zh-CN"></summernote>
angular-base64和angular-md5 加解密
bootstrap 样式必然是这个
bootstrap-fileinput 图片上传,支持上传即可预览
5. 配置打包的fis-config.js
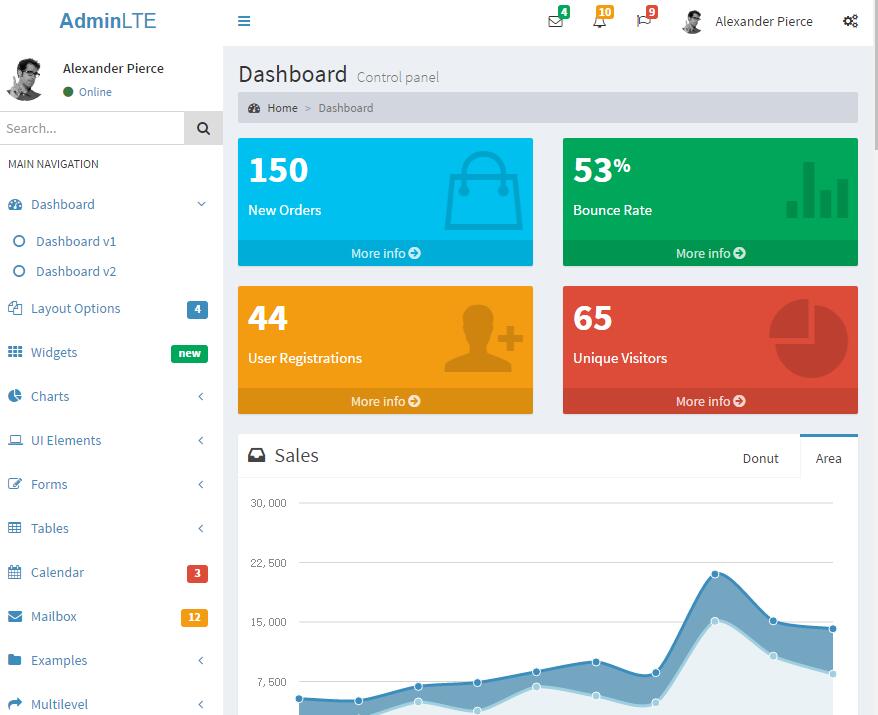
// 包含所有文件fis.config.set('project.include', '**');// 排除目录fis.config.set('project.exclude', /^//lib//.*//src///i);// 加载packfis.config.set('modules.postpackager', 'simple');fis.config.set('pack', { 'js/application.js': [ '/lib/angular/angular.min.js', '/lib/angular-route/angular-route.min.js', '/lib/jquery/dist/jquery.min.js', '/js/app.js', '/js/controllers.js', '/js/directives.js', '/js/filters.js', '/js/services.js' ], 'css/application.css': [ '/lib/bootstrap/dist/css/bootstrap.min.css', 'lib/font-awesome/css/font-awesome.min.css', '/css/**.css' ]});fis.config.merge({ roadmap : { domain : { '**.css' : '/ocs', '**.js' : '/ocs', '**.eot' : '/ocs', '**.ttf' : '/ocs', '**.woff' : '/ocs', '**.woff2' : '/ocs' } }});fis-config.js6.样式模板,选了几个基于angulajs+bootstrap的开源项目,感觉不错的两个个
AdminLTE:git://github.com/almasaeed2010/AdminLTE.git

charisma:https://github.com/usmanhalalit/charisma/archive/master.zip

以上这篇Angularjs---项目搭建图文教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。




